해당 크롬 확장프로그램은 내가 써보고 괜찮다고 생각했던 것들 위주로 작성함~
이 밖에도 추천하고 싶은 크롬 확장프로그램이 있다면 댓글에 남겨주세요😉

CSSViewer
CSS뷰어는 간단한 CSS 속성 뷰어 확장프로그램!
마우스를 올린 영역의 폰트, 텍스트, 색상, 박스, 위치 등에 대한 정보를 보여준다
간단하고 빠르게 CSS 속성을 볼 수 있어 아주 유용한 확장프로그램~

CSSViewer
A simple CSS property viewer.
chrome.google.com
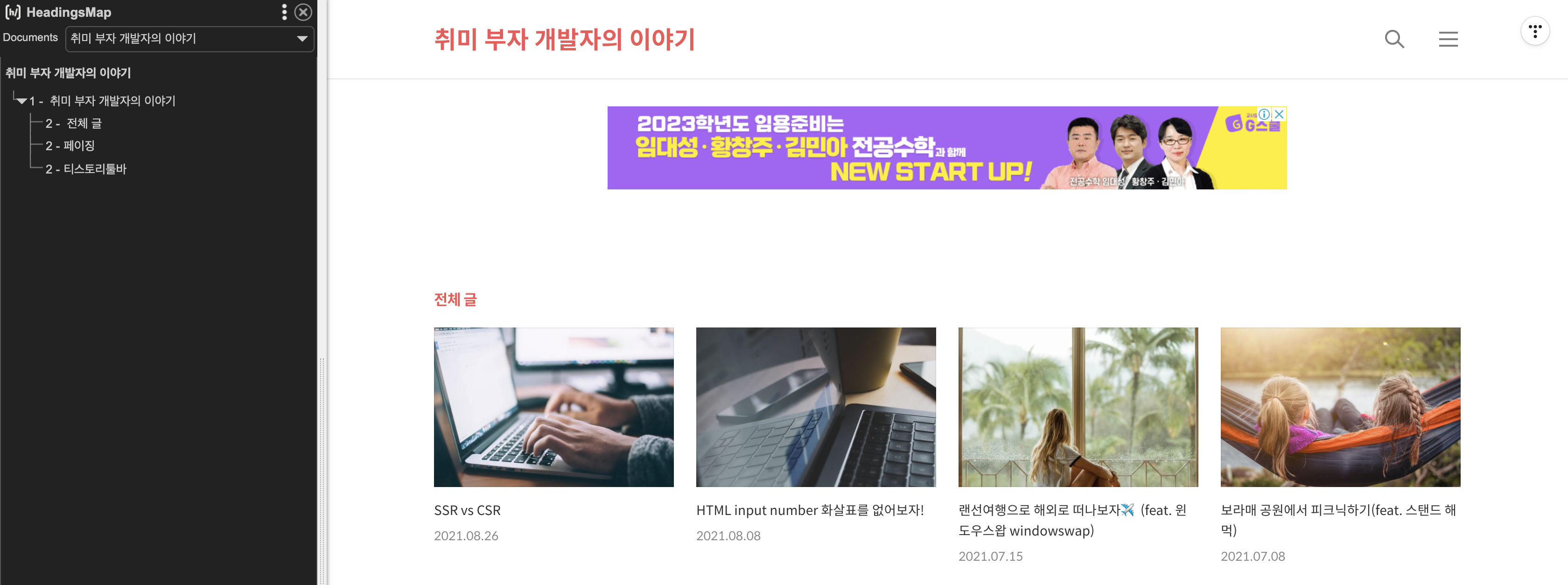
HeadingsMap
페이지 Heading 구조를 보여주는 확장프로그램!
이 확장프로그램은 전에 한번 소개글을 쓴 적이 있으니 자세한 설명은 해당 글에서 확인~🙂

HeadingsMap
To show, browse and audit (for accessibility and SEO) the headings structure
chrome.google.com
WhatFont
웹 페이지의 글꼴에 대한 정보를 알 수 있는 확장프로그램!
어떤 폰트를 사용했고 폰트 사이즈가 몇인지 등 글꼴에 대한 정보가 나오기에 신속하게 폰트 정보를 알 수 있음~

WhatFont
The easiest way to identify fonts on web pages.
chrome.google.com
PerfectPixel by WellDoneCode (pixel perfect)
작업한 화면이 디자인 시안과 일치한지 확인할 때 사용하면 좋은 확장프로그램!
디자인 시안 이미지가 투명도 조절이 되므로 1px 단위로도 정확하게 맞출 수 있다~

PerfectPixel by WellDoneCode (pixel perfect)
This extension helps develop your websites with pixel perfect accuracy!
chrome.google.com
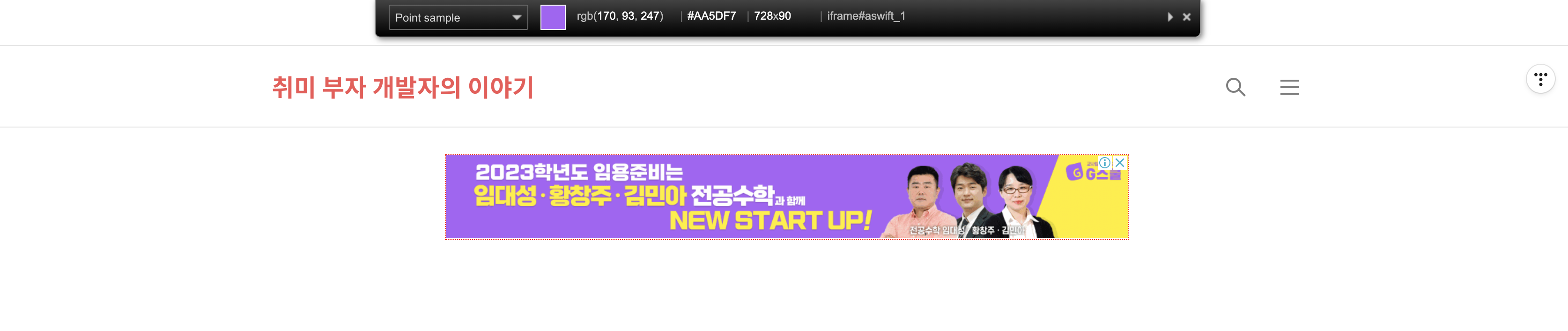
ColorZilla
스포이드로 색상을 추출할 수 있는 확장프로그램!
색상 추출뿐 아니라 그라디언트 생성기 등 다채로운 기능이 있다~

ColorZilla
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
chrome.google.com
Window Resizer
반응형 웹페이지를 개발할 때 유용한 브라우저 창 크기 조정 확장프로그램!
웹디자이너와 개발자가 다양한 브라우저 해상도에서 레이아웃을 테스트할 수 있도록 만든 거라 아주 유용하다~

Window Resizer
Resize the browser window to emulate various screen resolutions.
chrome.google.com
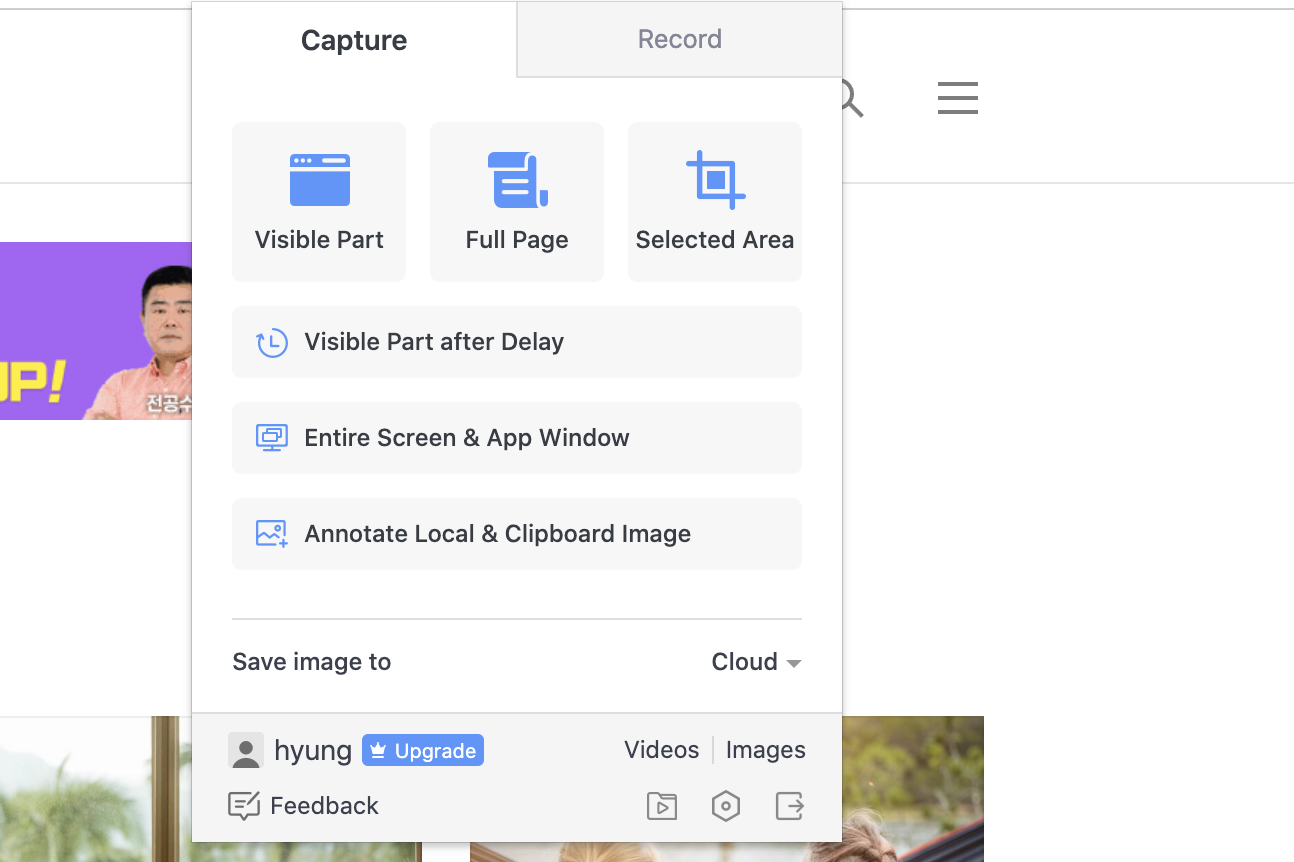
Awesome Screenshot & Screen Recorder
스크린 레코더 및 스크린 캡쳐가 가능한 확장프로그램!
화면을 캡쳐하거나 동작 화면을 녹화하여 파일을 전달할 때 유용하다
캡쳐 기능만 있는게 아니라 캡쳐 후 캡쳐된 화면을 편집할 수 있는 기능까지 있어서 좋음~

Awesome Screenshot & Screen Recorder
원격 작업을 위한 최고의 스크린 레코더 및 스크린 캡처 및 주석 도구.
chrome.google.com
Lorem Ipsum Generator (Default Text)
더미 텍스트가 필요할 때 사용하면 좋은 확장프로그램!
로렘입숨을 주로 더미 텍스트로 많이 사용한다
사용할 때마다 검색해서 찾지 말고 확장프로그램으로 바로바로 사용해보자~

Lorem Ipsum Generator (Default Text)
Provides an elegant and quick way to create default text or generate Lorem Ipsum. Optimized for quick usage, but it can customized.
chrome.google.com
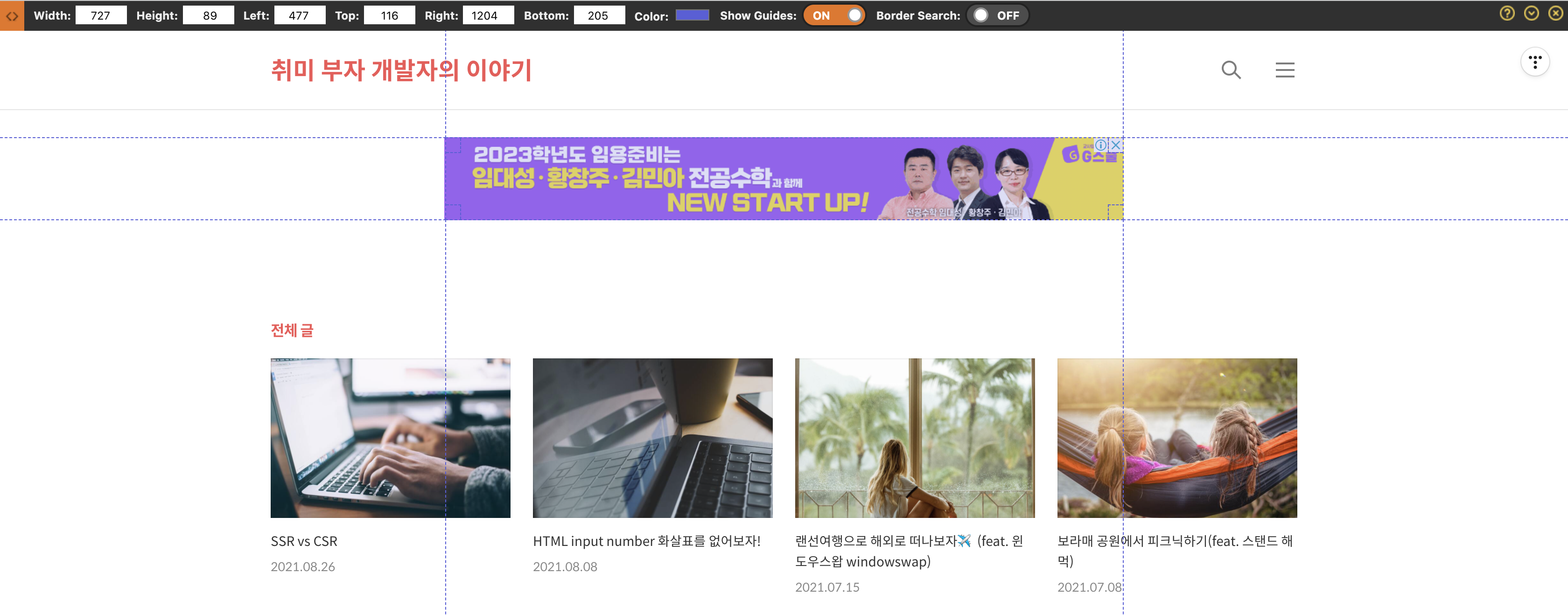
Page Ruler Redux
박스 사이즈나 박스와 박스 사이 간격 등 사이즈를 잴 수 있는 확장프로그램!
브라우저에서 원하는 영역을 드래그하면 너비, 높이, 위치가 나옴
브라우저용 자라고 생각하면 된다~

Page Ruler Redux
A Web Developer\Designer ruler to get perfect pixel dimensions and positioning to measure elements on any web page. 💻
chrome.google.com
JavaScript and CSS Code Beautifier
.css/.js/.json 파일을 열 때 CSS, JavaScript 및 JSON 코드를 보기 좋게 바꿔주는 확장프로그램!
다닥다닥 붙어있는 코드를 읽기란 쉽지 않다
그럴때 이 확장프로그램을 사용하면 코드를 읽기 쉬운 형태로 변환시켜줌~


JavaScript and CSS Code Beautifier
Beautify CSS, JavaScript and JSON code when you open a .css/.js/.json file.
chrome.google.com
'개발이야기 > Etc.' 카테고리의 다른 글
| 에러메시지 error: Command failed with exit code 1 (0) | 2022.03.28 |
|---|---|
| NVM을 이용한 Node JS 버전 변경하기 (0) | 2022.03.21 |
| SSR vs CSR (0) | 2021.08.26 |
| HTML input number 화살표를 없어보자! (0) | 2021.08.08 |
| 클린코드(Clean Code). 의미 있는 이름짓기2 (0) | 2021.06.10 |



